POSTMAN, 2023
Reduced time taken by developers in discovering new content and finding team resources
My role
Research, conceptualisation, design, user testing and dev-handoff of designs
Team
Design manager, Product manager, 7 engineers
timeline
4 months
Introduction
In September 2022, Postman recognised that their users were having trouble discovering new resources and navigating to the resources they already used and wanted to reduce time spent in these activities. I explored design interventions on various touch-points in the app with the help of the user-search data indexed by the search team.
what is postman?
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
Problem breakdown
38%
people reported difficulty in discovering APIs they require
30%
people reported lack of knowledge of existing resources
29%
people reported lack of time to spend in discovery
understanding the user and their problems
It all started when I had conversations on APIs, agnostic of the Postman app, with developers in other companies
After conducting 7 semi-structured interviews with software developers and a Customer Success manager, agnostic to the Postman platform, here’s what I found
Haphazard API communication
API resources are communicated through Slack, e-mail etc. Resources get lost easily, wasting valuable time.
Time wasted in finding API documentation
Requests are documented on Google Docs/Confluence, and are difficult to find, wasting valuable time
Time wasted in finding the right API to use
Users know what result they need and what parameters they want to provide, but fail to find the API to do so. Wasting. Valuable. Time
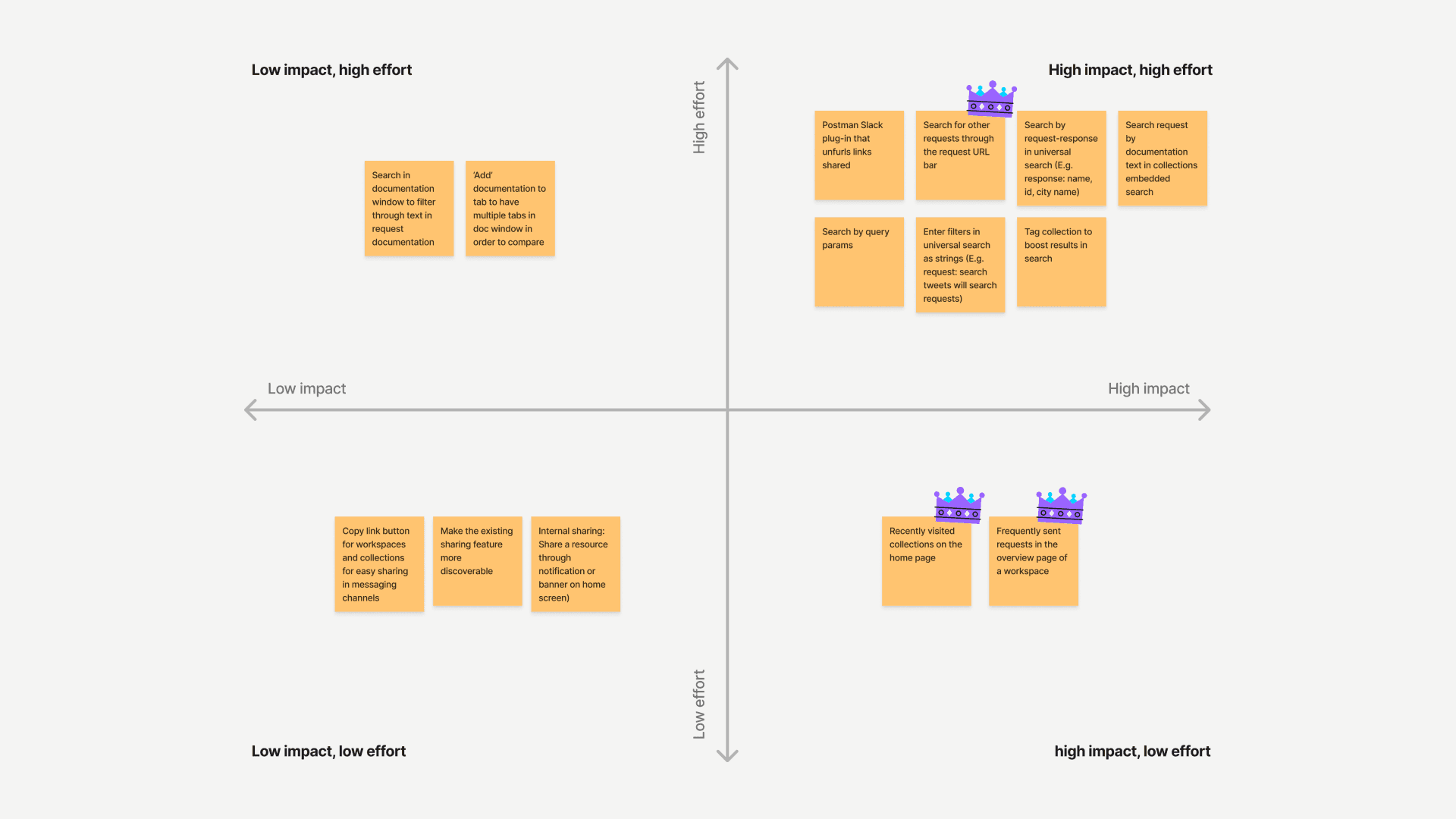
brainstorming and prioritisation
Brainstorming impactful ideas and prioritising them with other stakeholders
All design direction walked the chaotic journey of design and were morphed into stronger, holistic designs by the end of the journey.

design process of the recents section
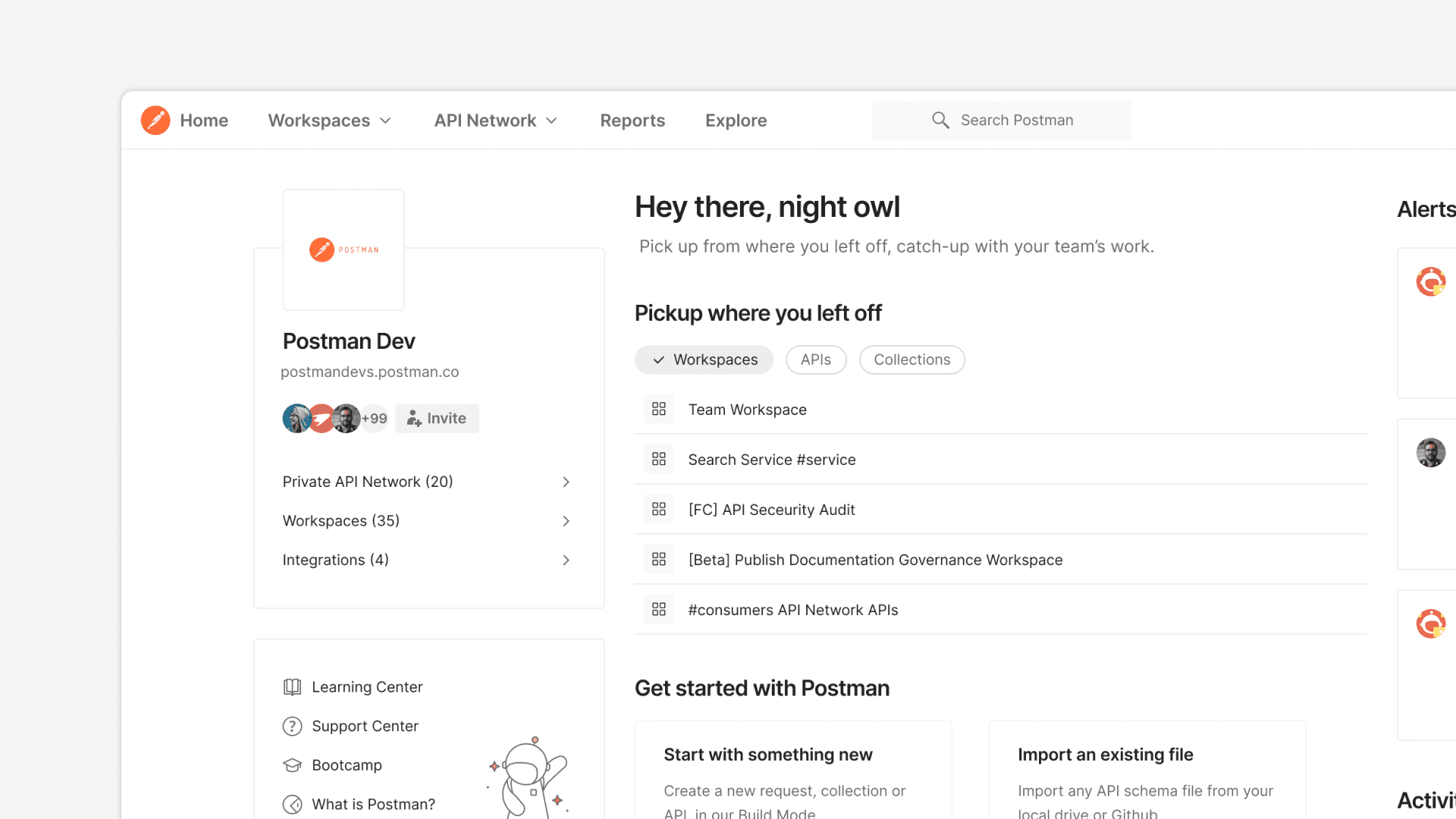
Crafting the ideal recents section for Postman users
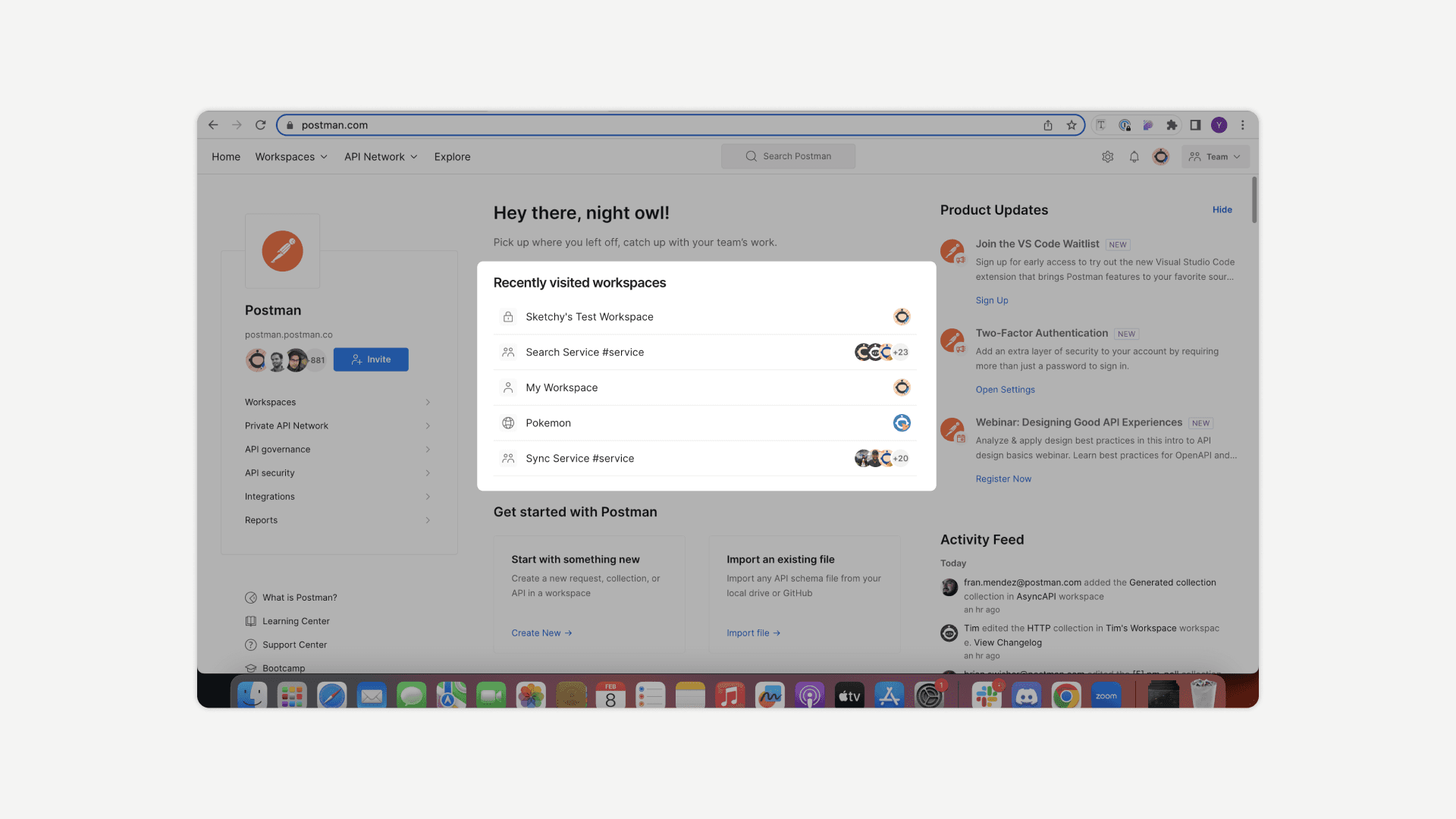
I revamped the Recent Workspaces section to provide a smart list of all recently used elements. A user can sift through all or filter based on category to find exactly what they need, and save time getting to the resources they were using.
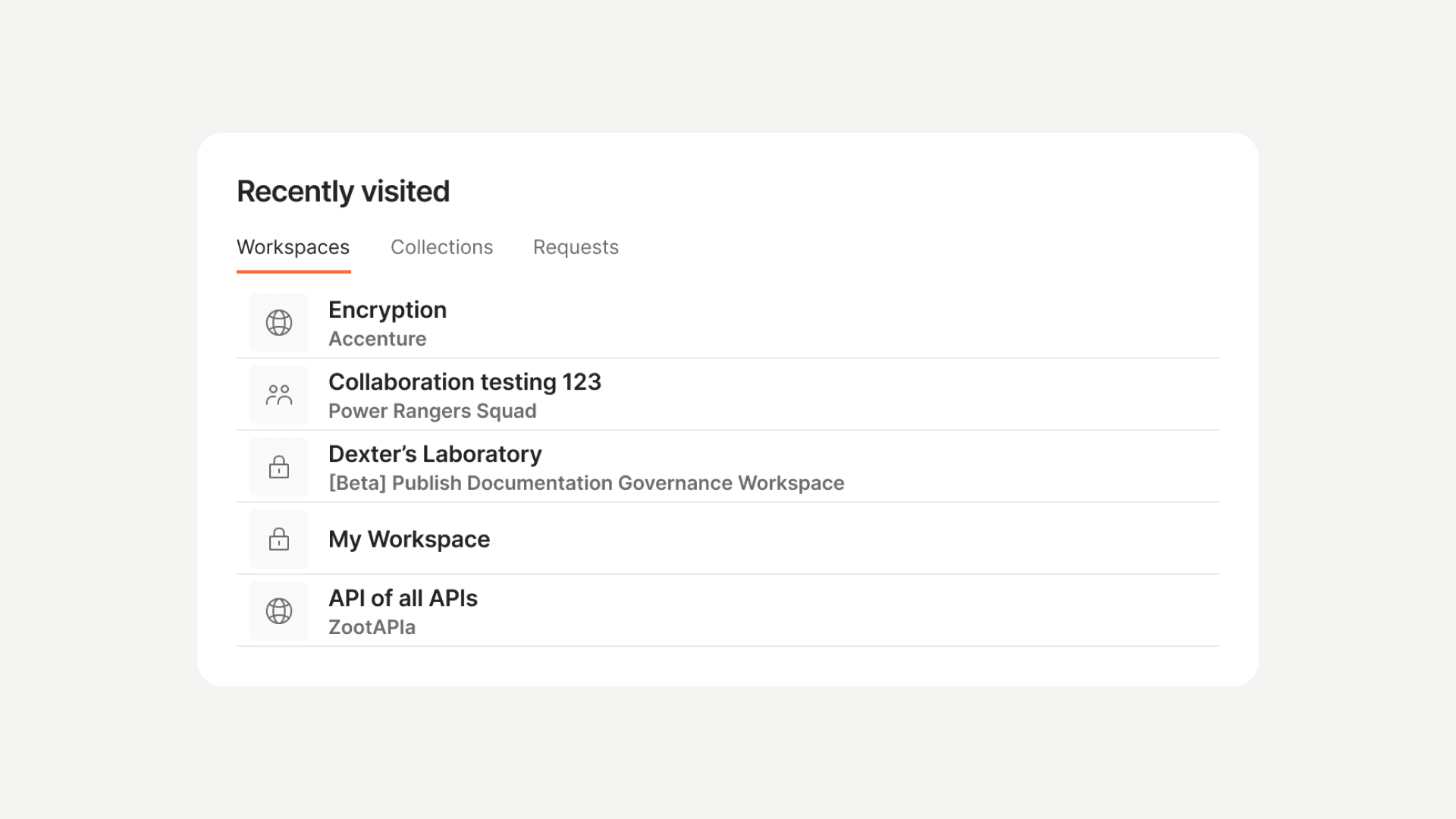
The existing recents section
Exploration 1 • Categorisation of results
Concept
Helping the user would get a larger set of results categorised by exactly where in the app hierarchy the user would land
Rejected
Since collections reside under workspaces, if the user visits 3 collections, they would see the same workspace in the workspace section, making categorisation redundant
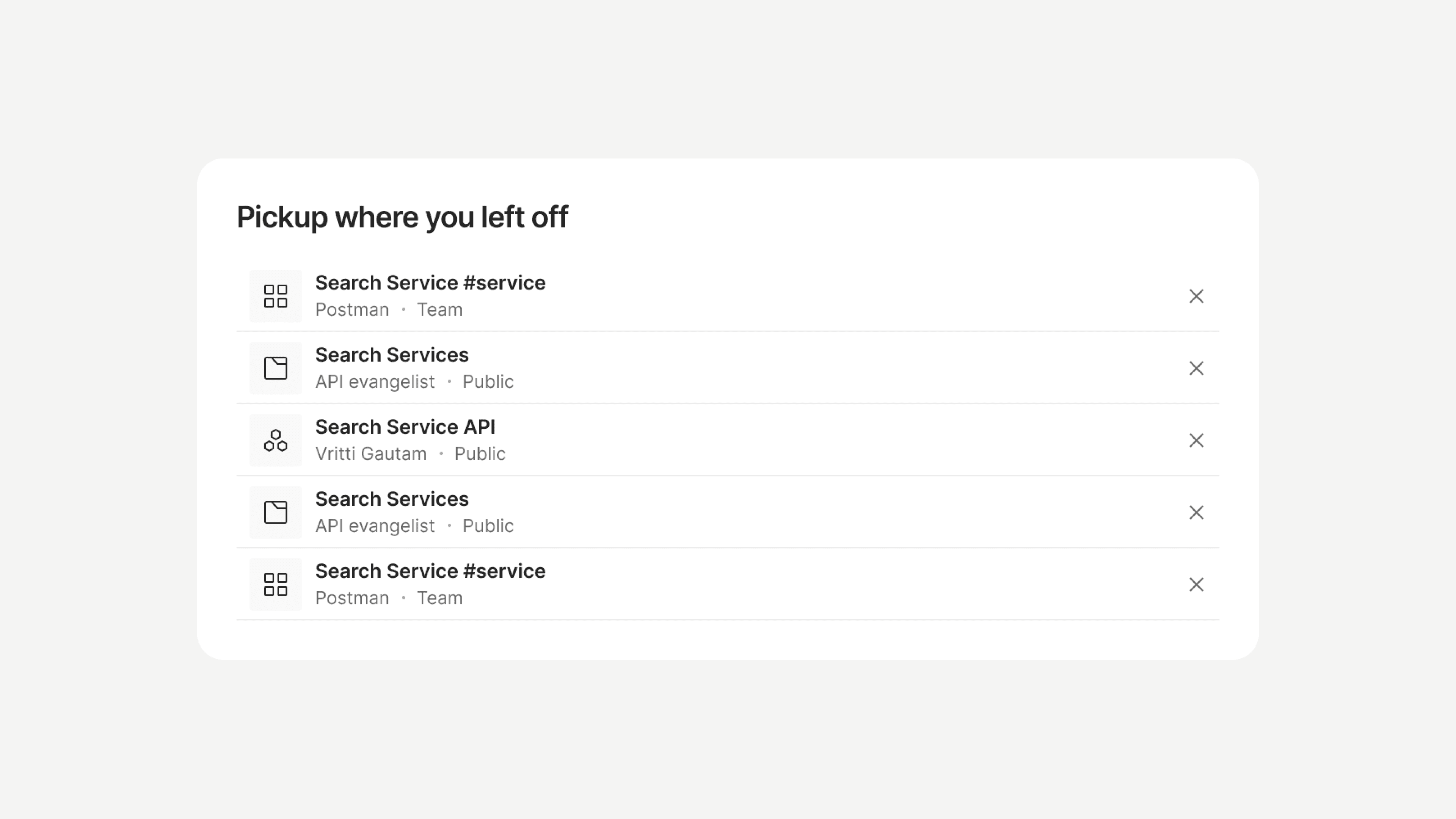
Exploration 2 • Smart suggestions
Concept
Adding a priority factor to each result based on the user’s activity and presenting results smartly
Rejected
This funnelled the navigation opportunity a lot since the number of results shown reduced
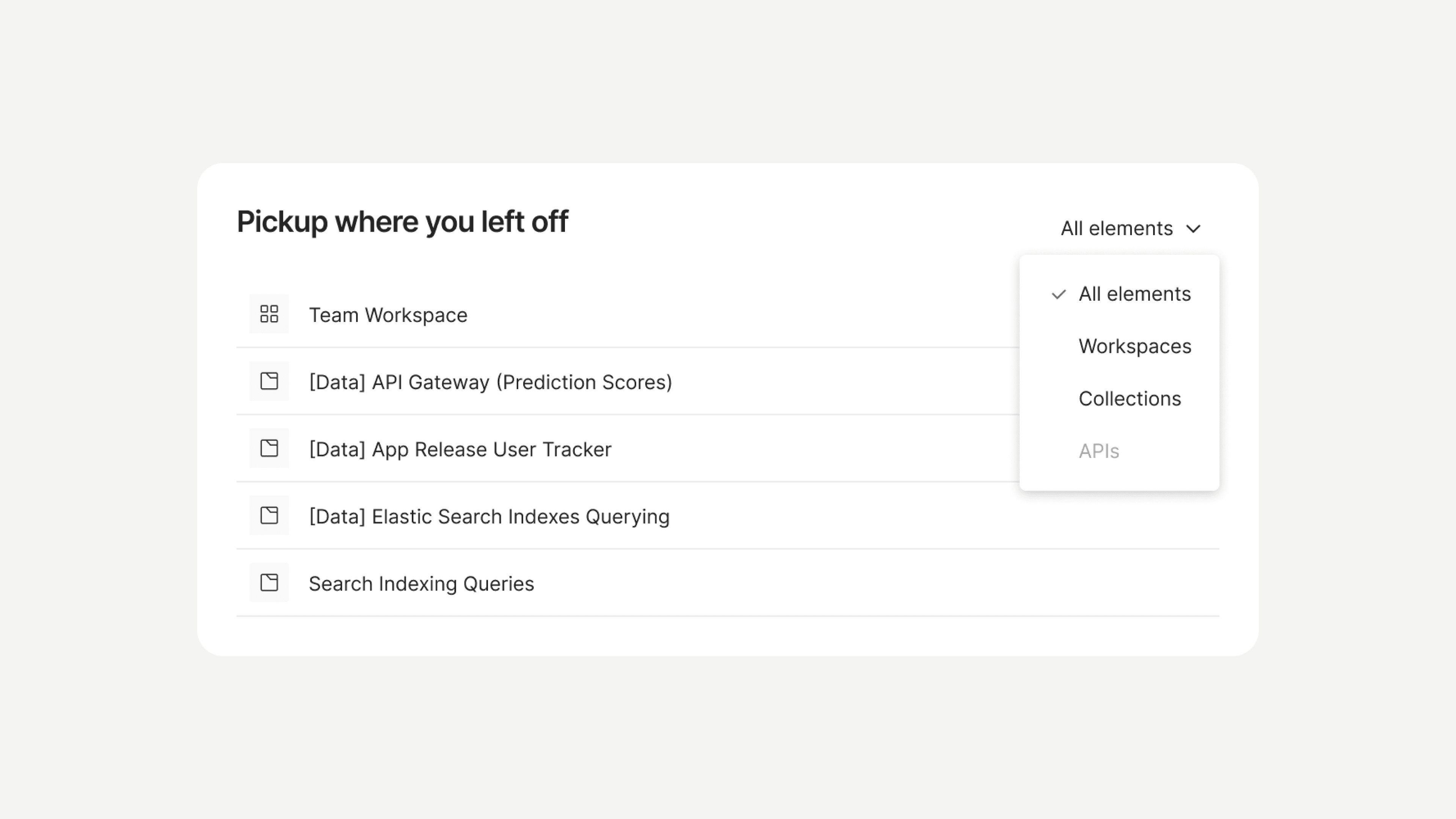
Exploration 3 • Smart suggestions + categorisation
Concept
The smart list updates to show results of a particular category once a filter is added
Rejected
This funnelled the navigation opportunity a lot since the number of results shown reduced
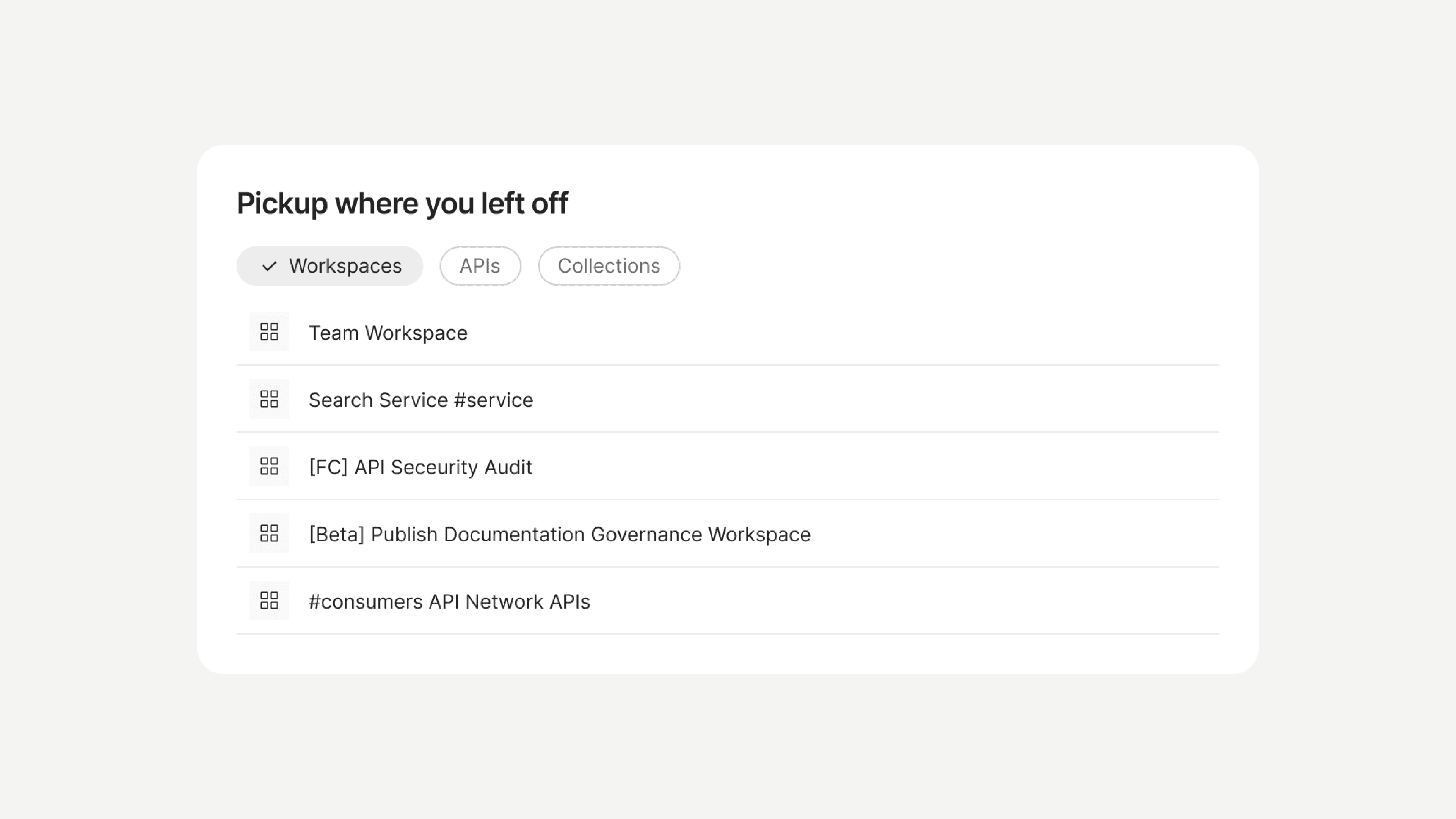
Exploration 4 • Badge filters
Concept
Surfacing the filters from the dropdown to improve their discoverability
Selected
Badge filters handed the choice of results back to the user: Do you want to focus on the first few number or results, or focus on the kind of results displayed to you?
Other features
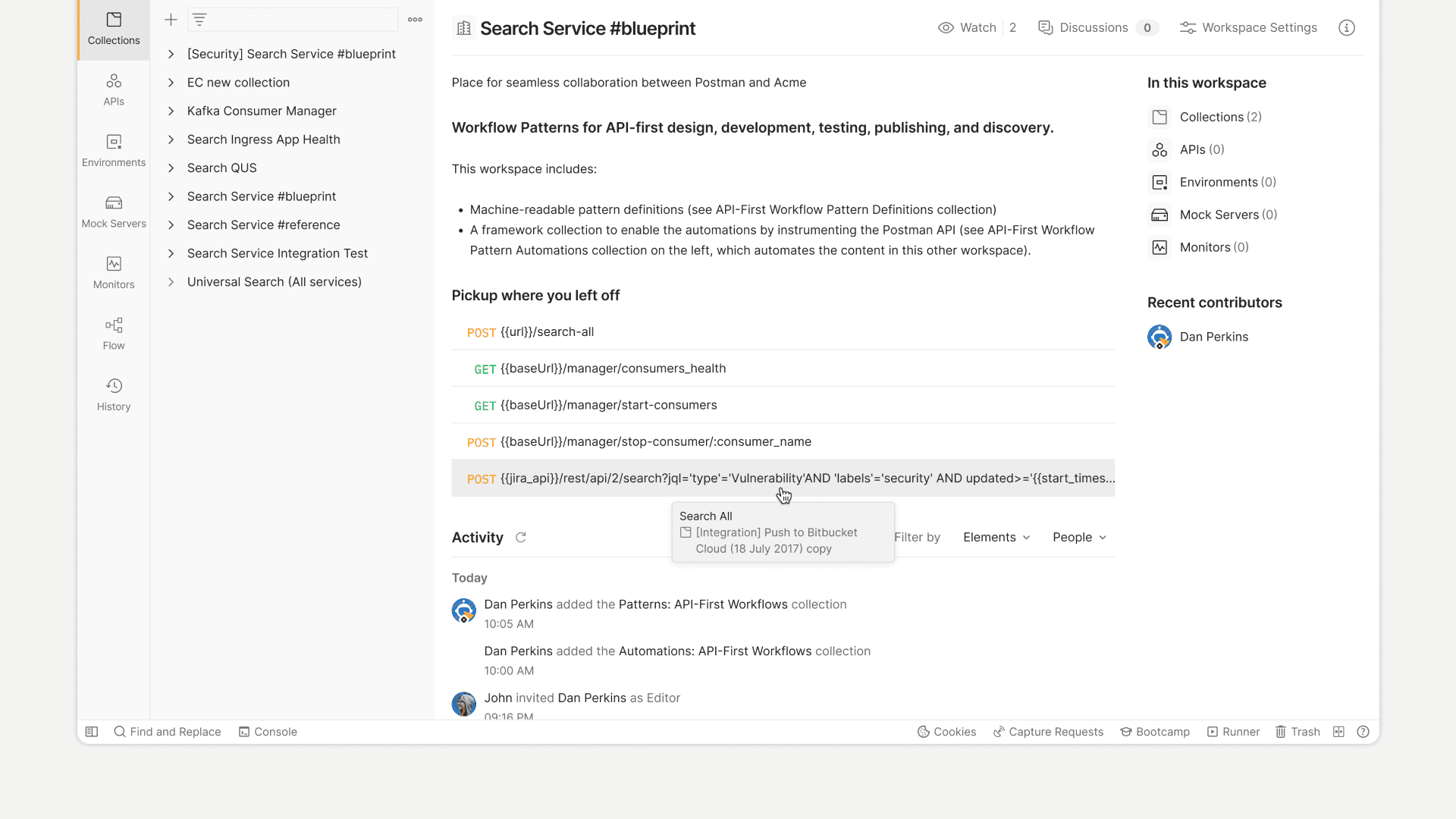
Recently sent requests in team workspaces
Devs usually stick to a workspace for a job they need to do. This section on the overview page of their team workspace recognises what requests a dev has sent in the past and presents it to them, saving time.
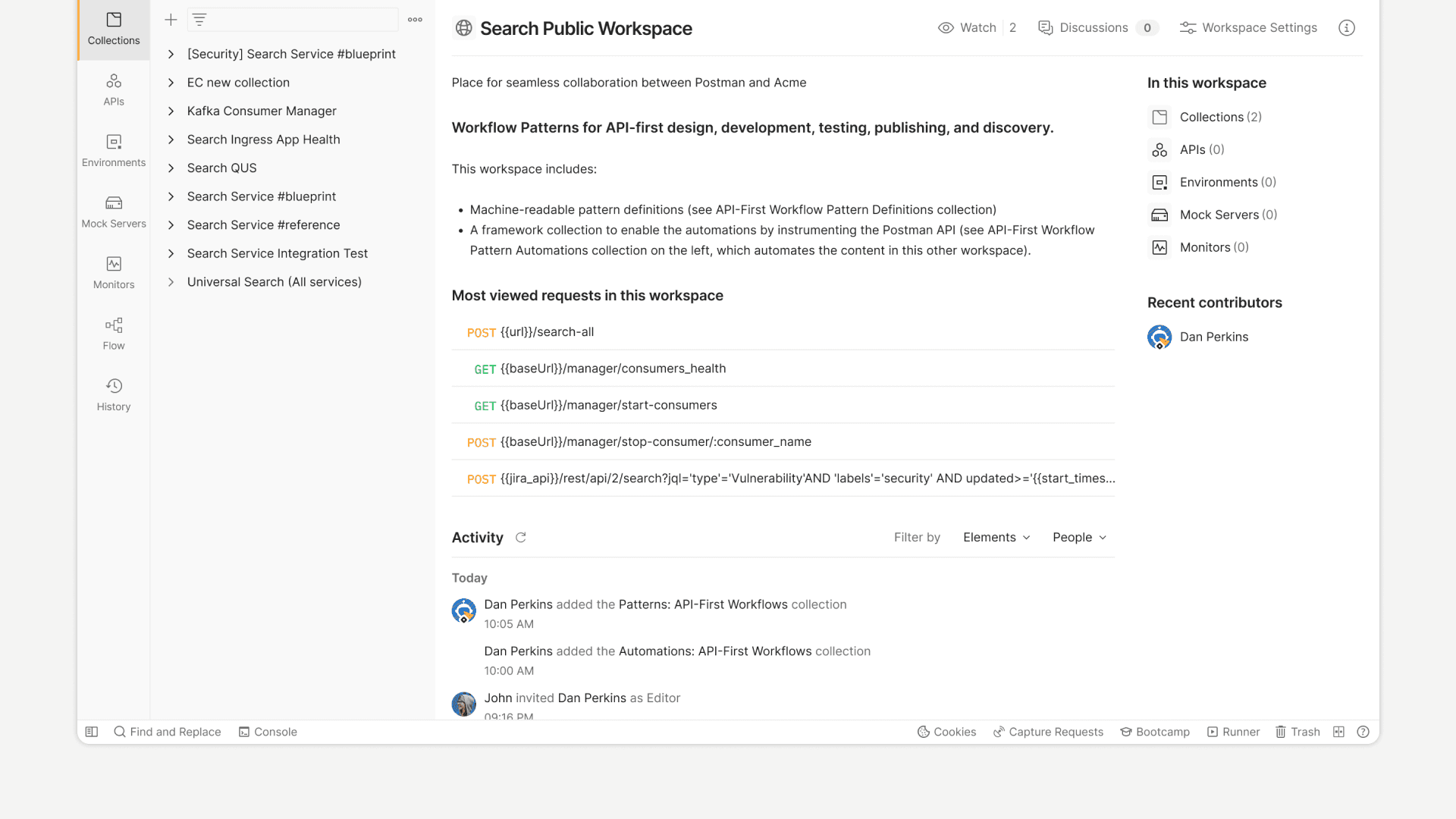
Most viewed requests in public workspaces
When users stumble upon a new public API, this section records its most viewed requests and presents them to the user, saving time spent in getting started with using the API.
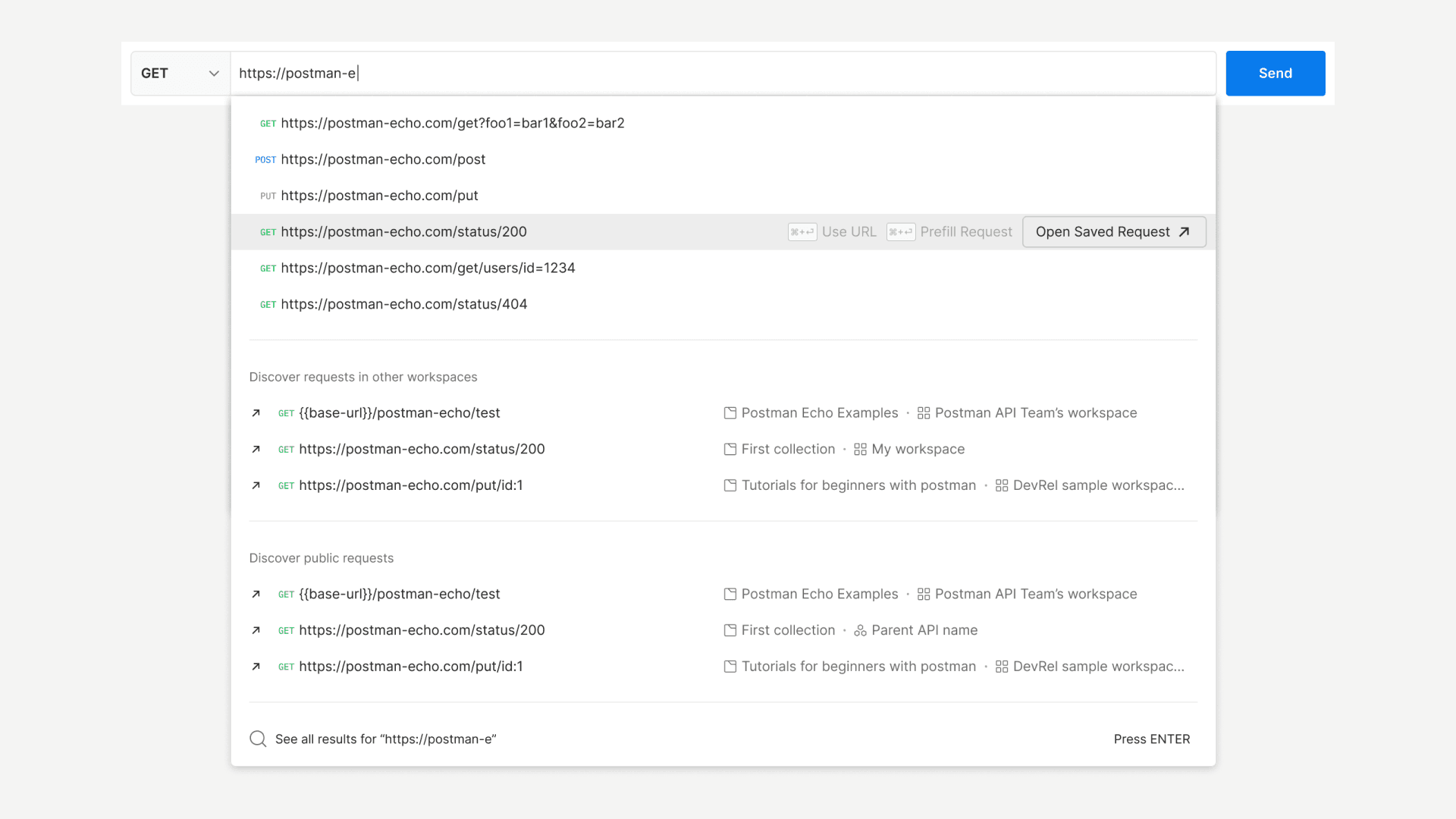
Intelligent request search
Not your regular search bar, its smarter! The intelligent URL bar streamlines requests by recognising saved inputs from the user's workspace and other teams, auto-filling data for quick sending. Additionally, it offers the option to use the input for global search, saving valuable user time.
Retrospective
Perks of being new to the domain
Doing this project was super fun and super stressful too, since I navigated a domain that I knew nothing about. I brought unbiased opinion to the table since I wasn't deep rooted in developer workflows that could tunnel my thinking
Developers are your friends
I also tackled understanding this complex domain smartly, by learning the fundamentals quickly and managing complexity by leaning on my engineers. Asking questions daily and being in constant uncertainty was my passive state throughout the internship